Extra 6% Off For All Orders : MDP66 | Free Shipping For Orders Over $79
- TOP
- NEW
- Clearance Sales
- SALE
- Popular
- Gnome
- Butterfly
- Dragon
- Bird
- Lady
- Doll
- Flag
- Skull
- Jesus
- Mandala
- Christmas
- Glass Painting
- Quilling Paper
- Dreamcatcher
- Multi Picture in Pack
- Customized
- Diamond Painting
- Diamond Crafts
- DIY Ornament
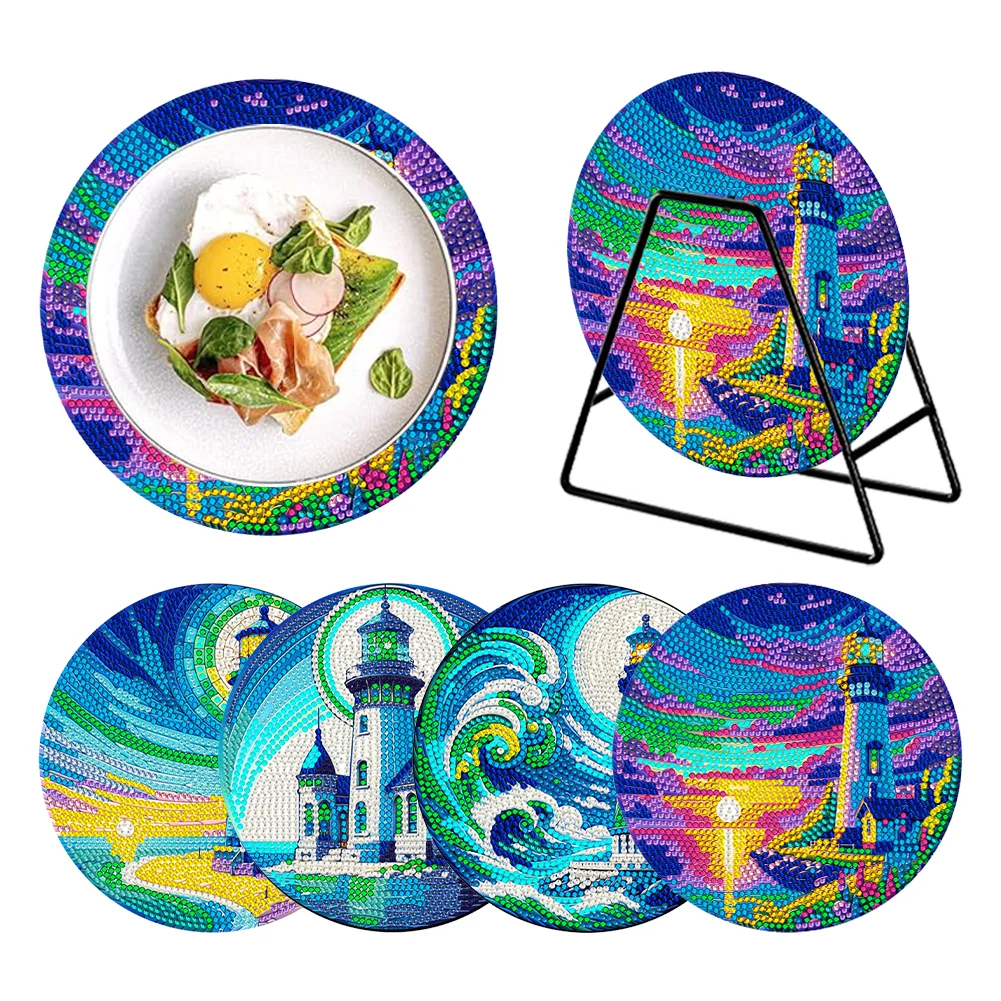
- DIY Coaster
- DIY Pendant
- DIY Keychain
- DIY Bookmark
- DIY Wreath
- DIY Stickers
- DIY Notebook
- DIY LED Lamp
- DIY Greeting Card
- DIY Suncatcher
- DIY Storage Box
- DIY Mirror
- DIY Bag
- DIY Jewelry
- DIY Water Mug
- DIY Tableware
- DIY Clock
- DIY Phone Holder
- Square Drills
- Big Size
- Tools
-
Popular HOT
-
Customer Reviews
Here are what our customers say.
Write a Review
Newest
Newest
Most liked
Highest ratings
Lowest ratings
Customer Reviews
Wow you reached the bottom
Newest
Most liked
Highest ratings
Lowest ratings
×
![]()
${function(){
const limit = typeof data === 'number' ? data : 0;
return `
Pictures/Videos (${limit || 0}/5)
` }()}
${(function(){
const closeIcon =
'';
if (item.type === 'image') {
return `
${closeIcon}
`
}
return `
${closeIcon}
`
})()}
The review would not show in product details on storefront since it does not support to.